Là chủ sở hữu trang web, bạn có thể đã trải qua tốc độ tải chậm chạp của trang web do kích thước ảnh lớn. Với việc các công cụ tìm kiếm và khách truy cập đặt tầm quan trọng cao vào tốc độ tải nhanh, việc tối ưu hóa hình ảnh để tăng cường tốc độ trang web của bạn là rất quan trọng.
Trong hướng dẫn này, chúng ta sẽ thảo luận về cách giảm kích thước ảnh của bạn và các phương pháp hay nhất cần tuân theo khi tối ưu hóa hình ảnh cho trang web của bạn.
1. Thay đổi kích thước hình ảnh từ MB sang KB
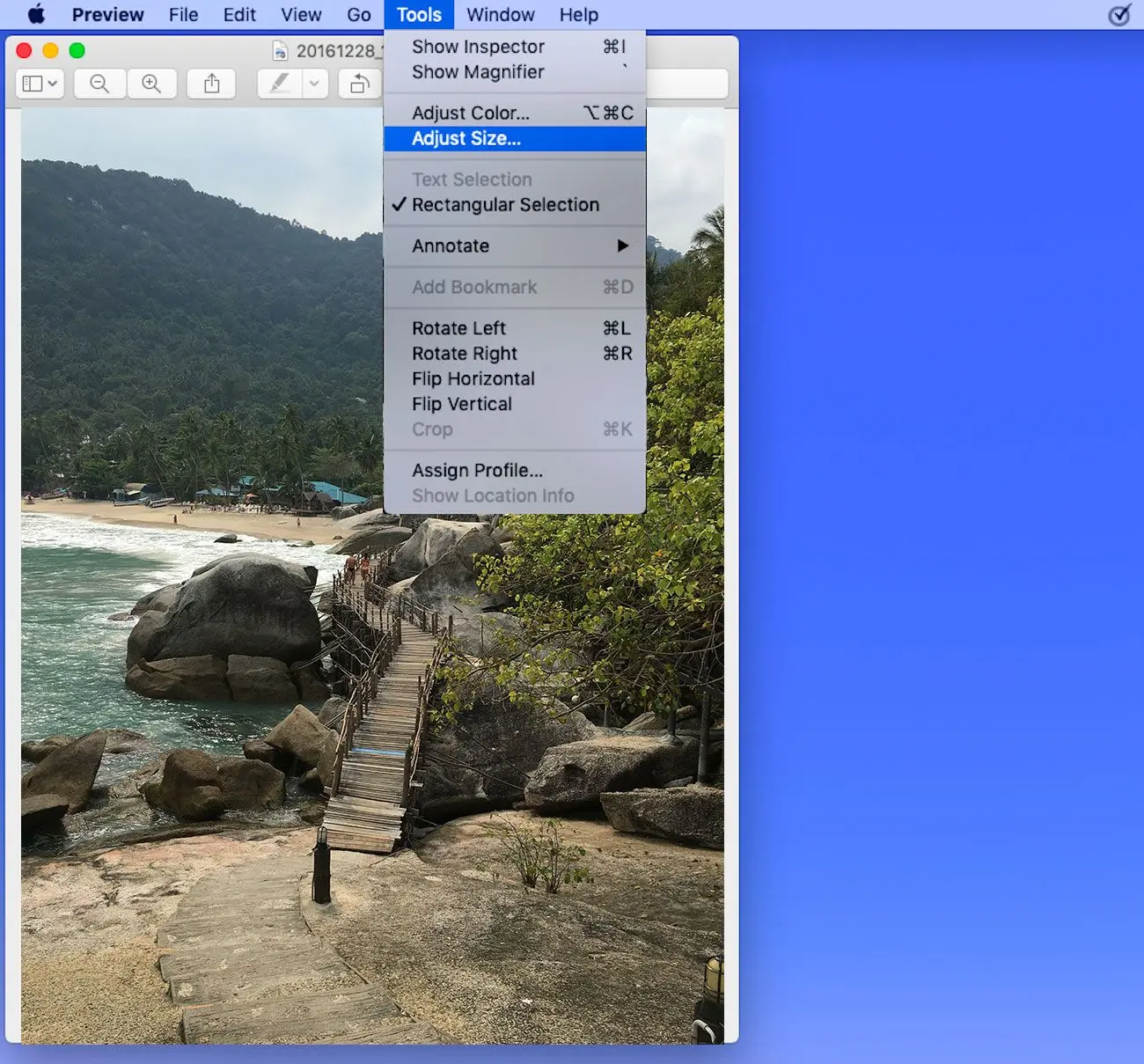
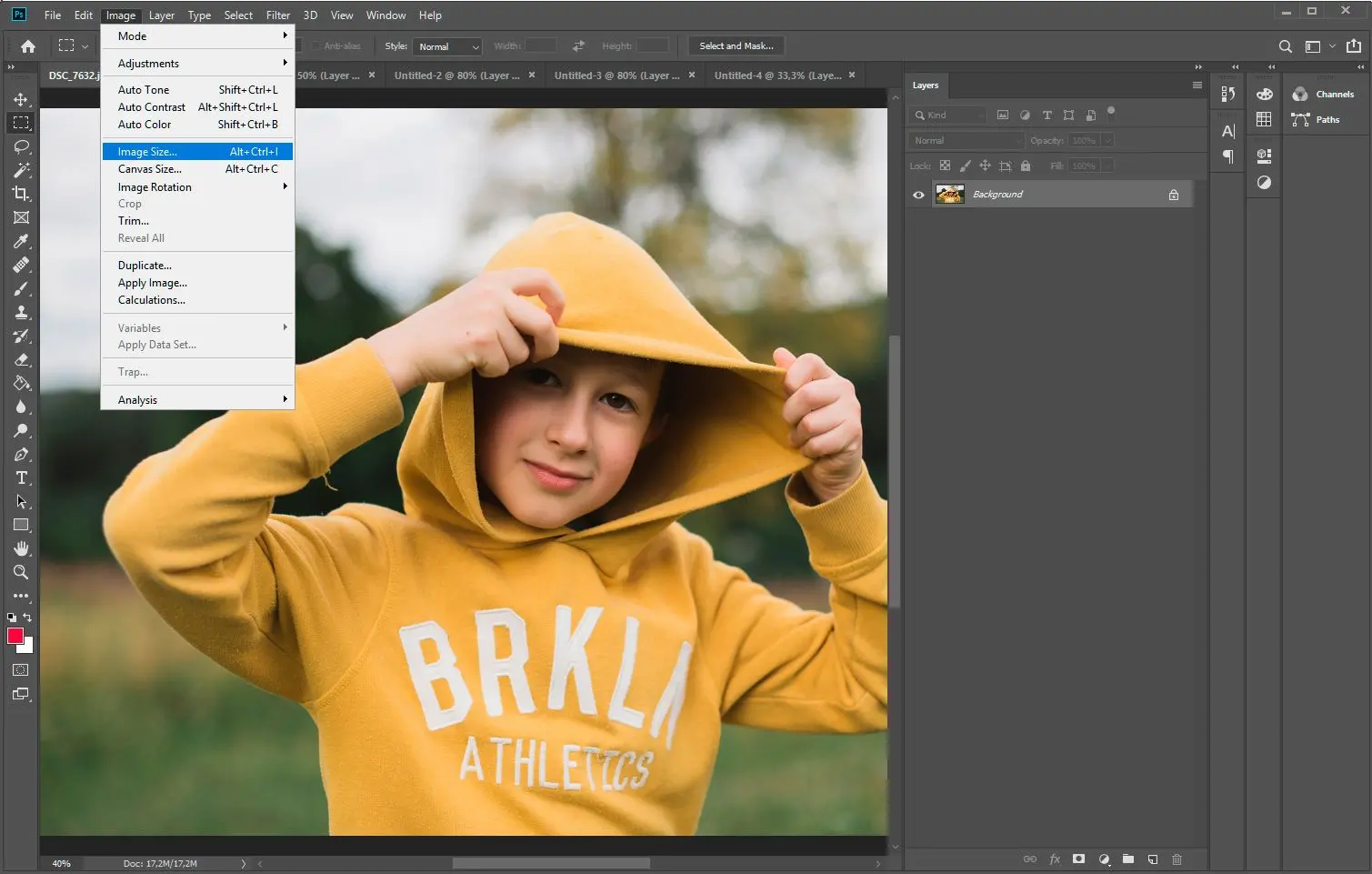
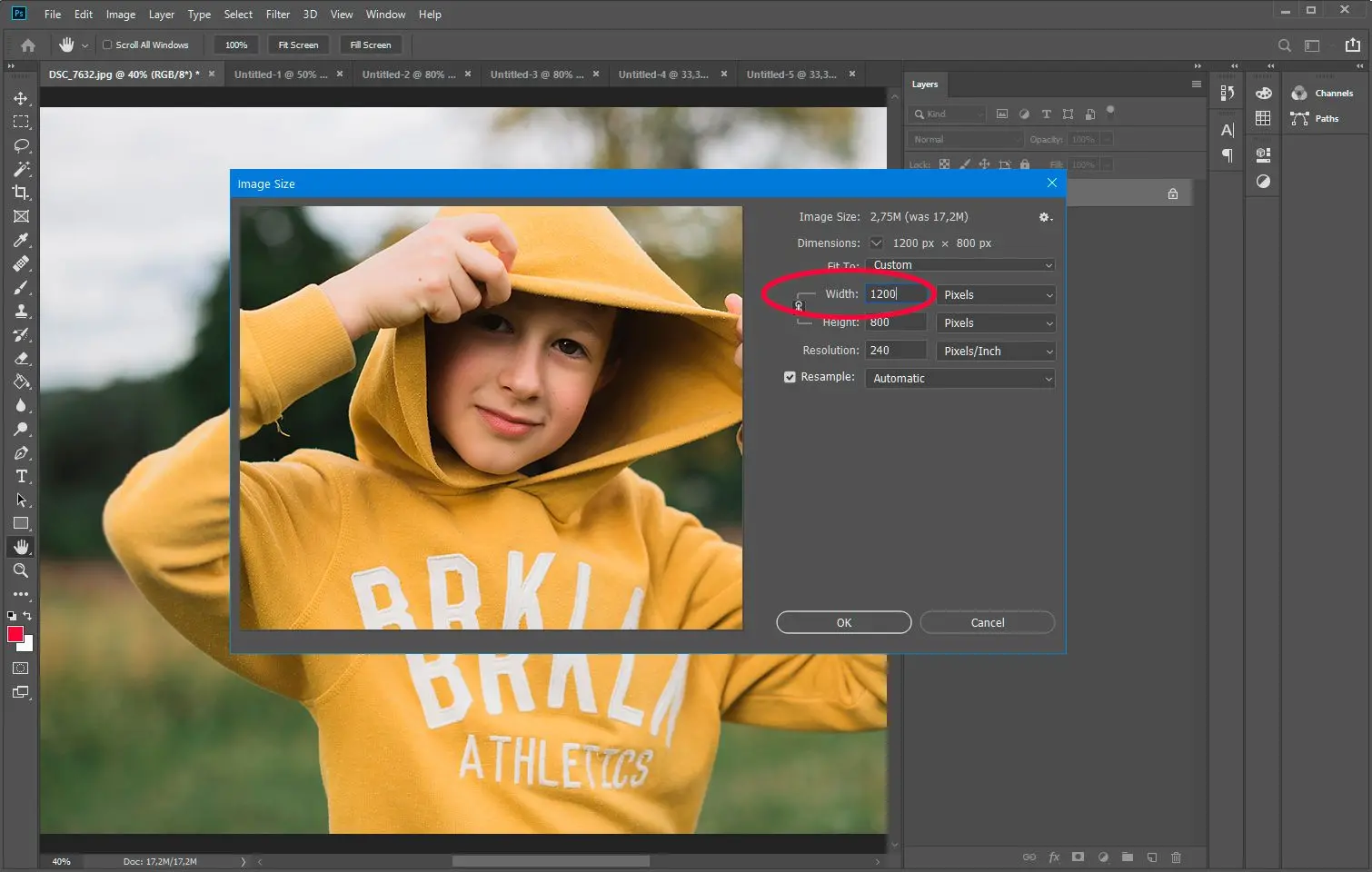
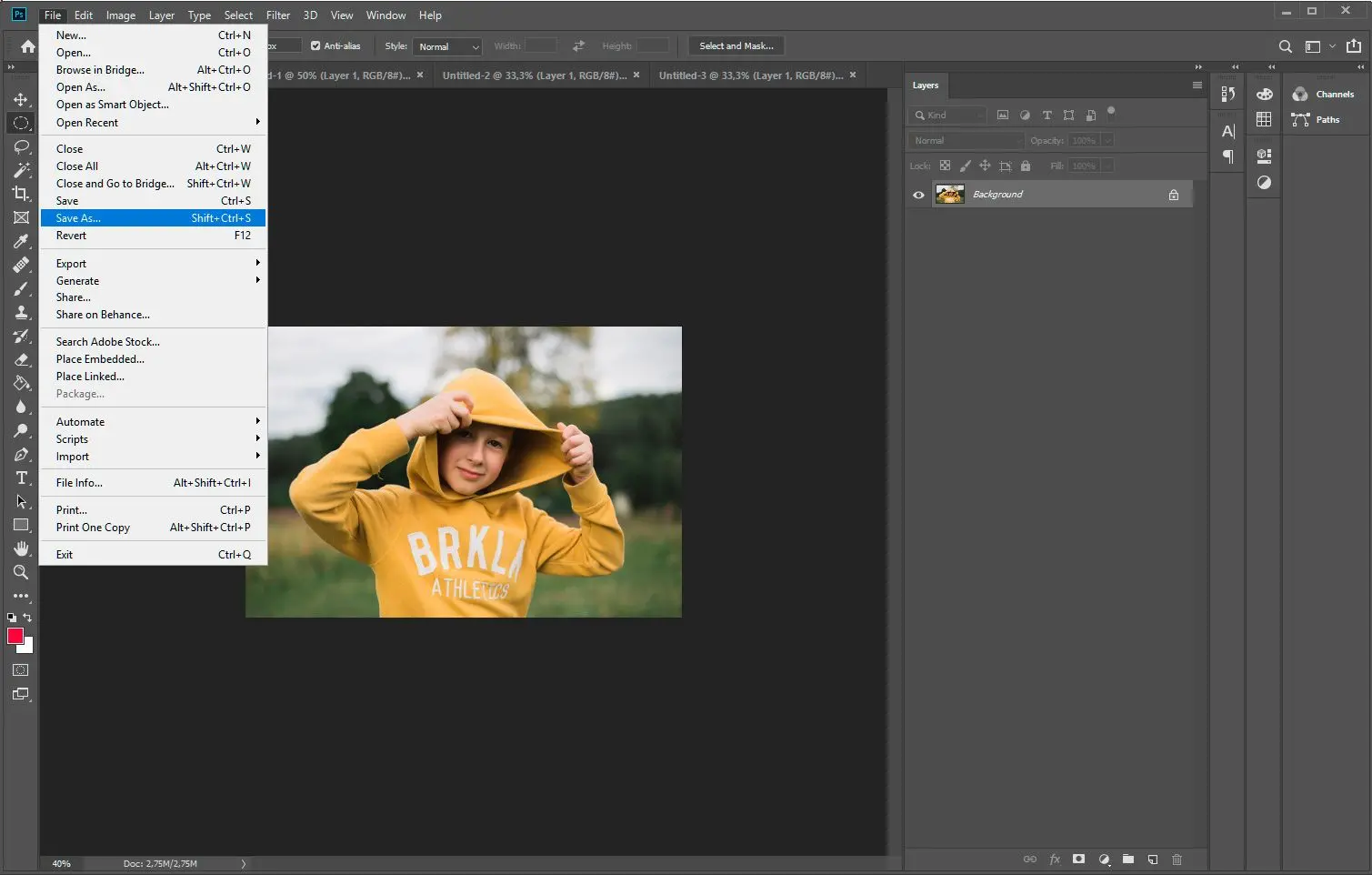
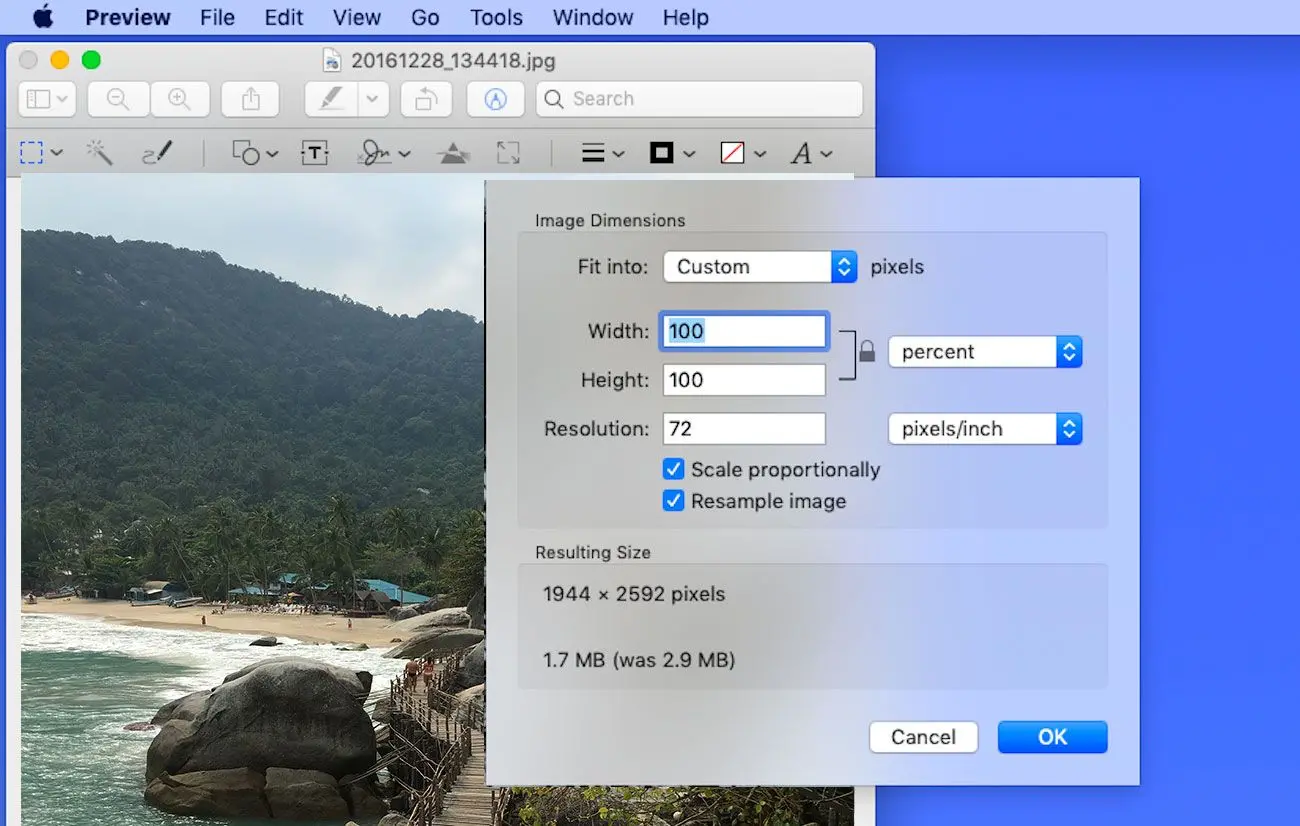
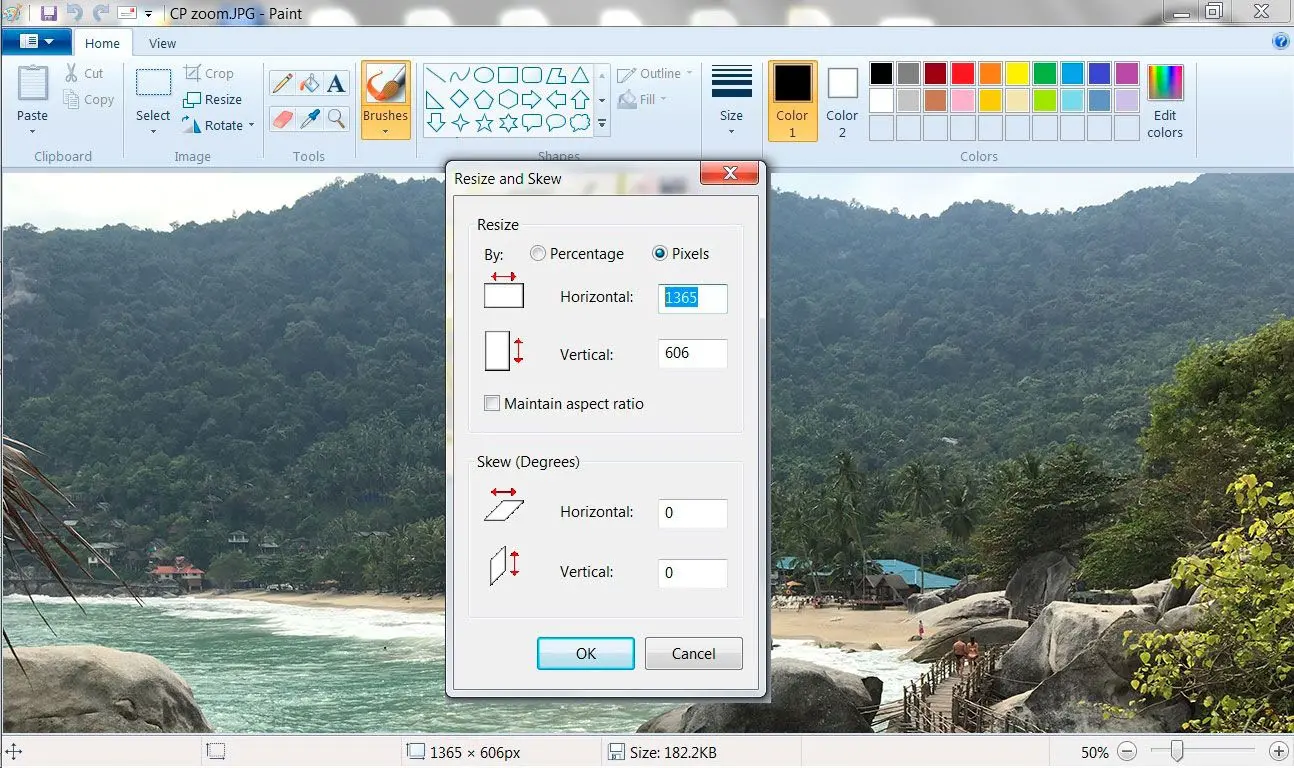
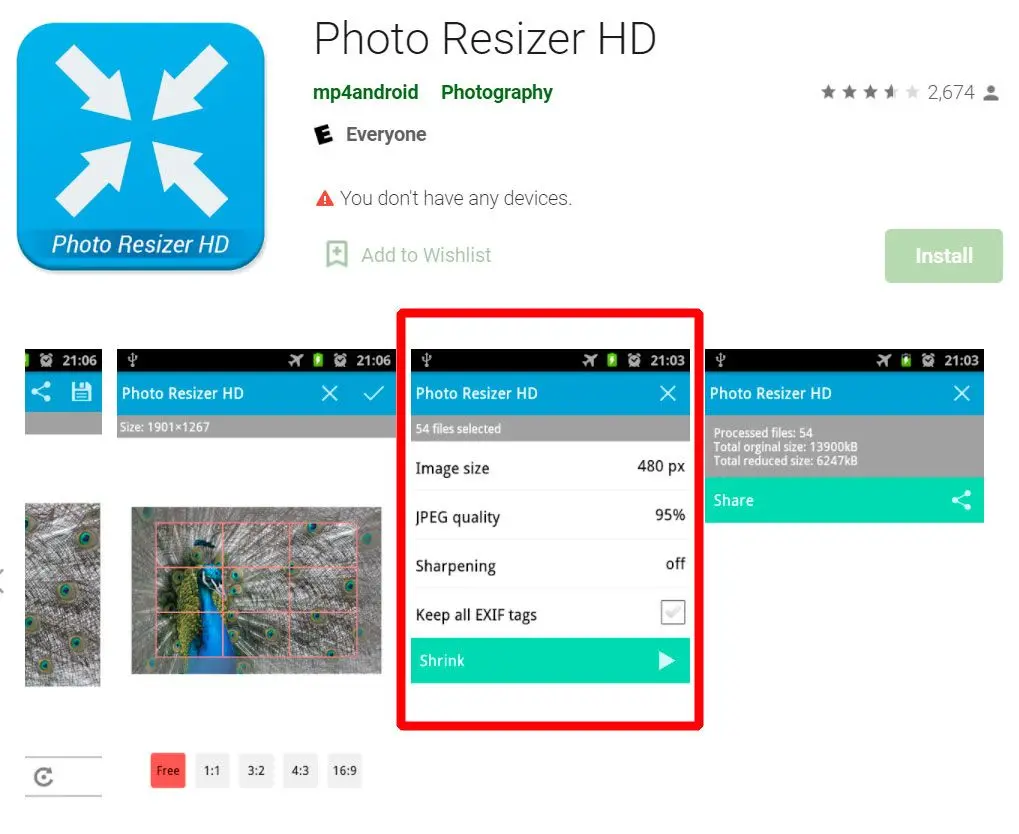
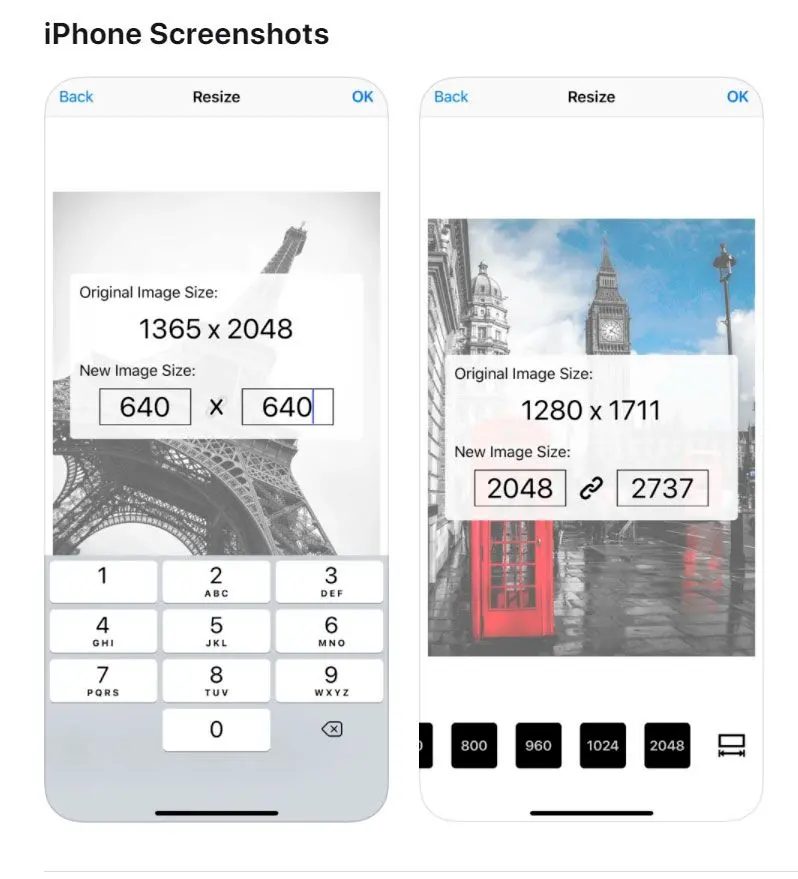
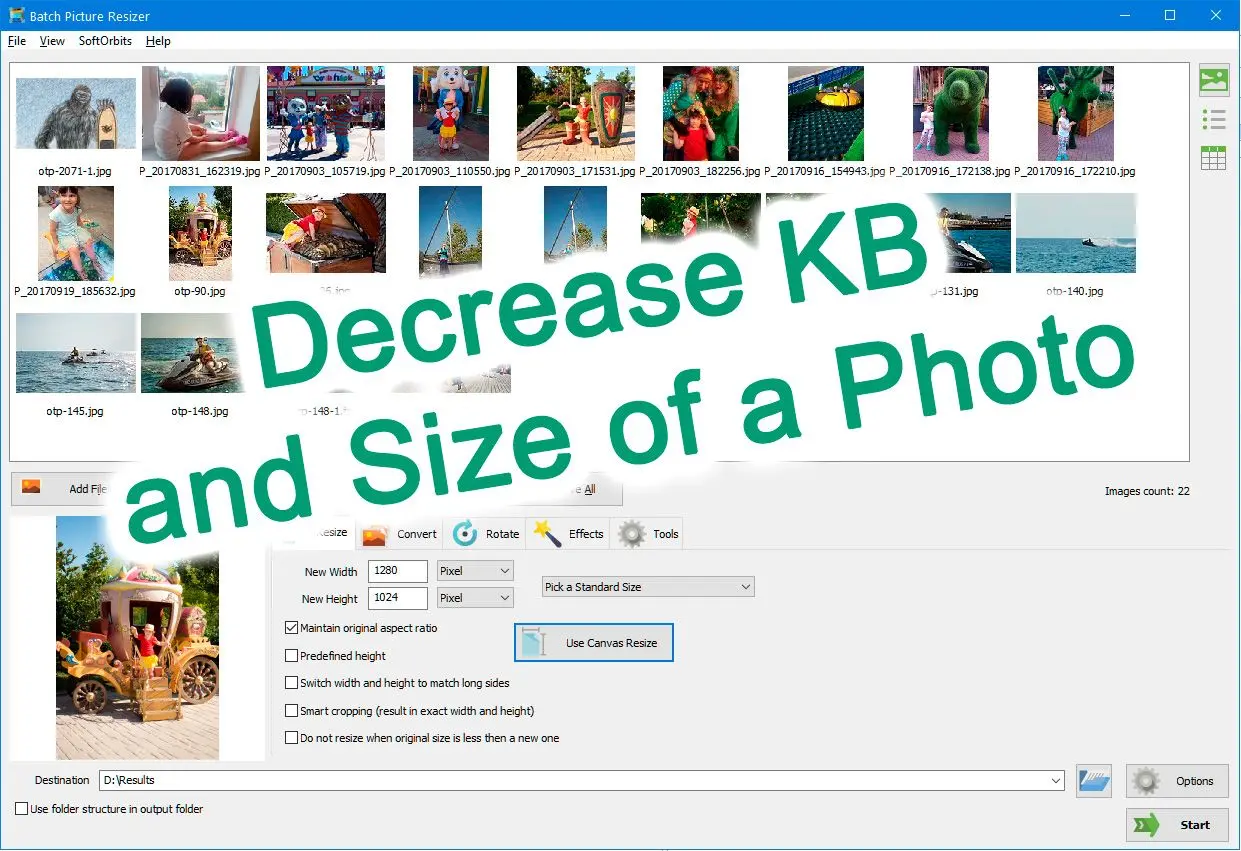
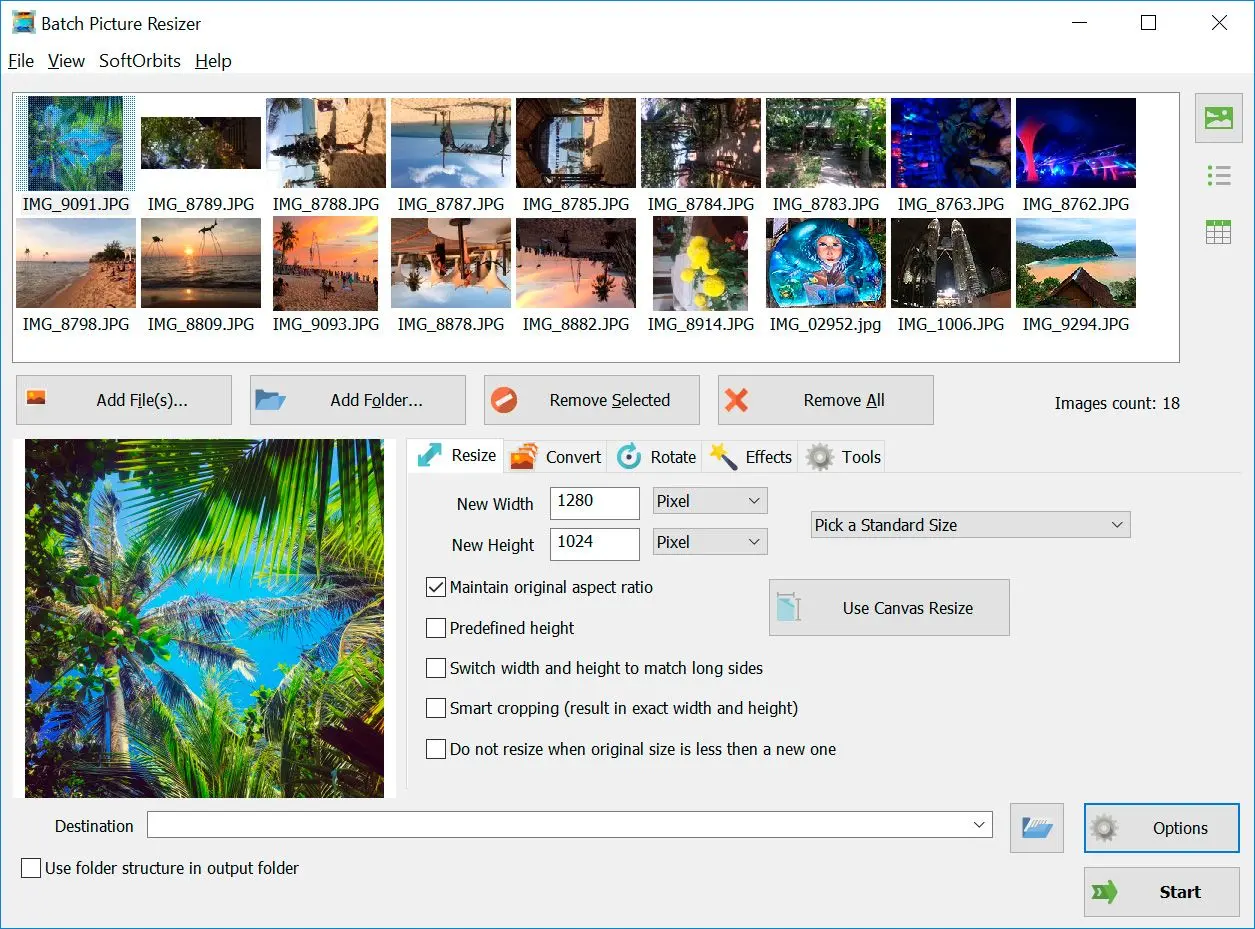
Hình ảnh càng lớn, kích thước của nó càng cao. Do đó, thay đổi kích thước hình ảnh của bạn thành kích thước chính xác bạn cần sẽ giúp giảm bất kỳ kích thước hình ảnh nào. Ví dụ: nếu chiều rộng trang web của bạn là 1000 pixel, thì không có lý do gì để tải lên một hình ảnh có chiều rộng 2000 pixel. Bằng cách giảm kích thước hình ảnh, bạn đang giảm thiểu kích thước mà không làm giảm chất lượng.
2. Nén Ảnh
Nén ảnh liên quan đến giảm kích thước bằng cách loại bỏ dữ liệu không cần thiết mà không ảnh hưởng đến chất lượng ảnh. Nhiều công cụ trực tuyến hỗ trợ nén ảnh, ví dụ: TinyPNG, JPEG Optimizer, Compressor.io. Tải ảnh lên các công cụ này để nén ảnh, duy trì chất lượng. Phần lớn công cụ cho phép nén ảnh hàng loạt, tiết kiệm thời gian.
3. Chọn Loại Tệp Phù Hợp
Chọn đúng loại tệp quan trọng trong việc giảm kích thước ảnh. Ba loại tệp ảnh được sử dụng phổ biến nhất cho trang web: JPEG, PNG và GIF.
Ảnh JPEG phù hợp với ảnh chụp và ảnh phức tạp nhiều màu sắc, PNG phù hợp nhất với đồ họa, logo và ảnh trong suốt. GIF phù hợp nhất với ảnh đơn giản, ví dụ: biểu tượng hoặc logo, không yêu cầu nhiều chi tiết.
4. Sử dụng plugin tối ưu hóa ảnh
Nếu sử dụng Hệ thống quản lý nội dung (CMS) như WordPress [3], có thể cài đặt plugin tối ưu hóa ảnh như WP Smush và ShortPixel. Các plugin này tự động nén và tối ưu hóa ảnh, giảm kích thước mà không ảnh hưởng chất lượng.
5. Tận dụng Mạng phân phối nội dung (CDN)
Mạng phân phối nội dung (CDN) [4] giúp tăng tốc trang web bằng cách lưu trữ ảnh trên nhiều máy chủ toàn cầu. Khi khách truy cập yêu cầu ảnh từ trang web, máy chủ gần nhất sẽ phục vụ, giảm thời gian tải. Các dịch vụ như Cloudflare và MaxCDN là lựa chọn tốt.
Vậy, công cụ nào là lựa chọn tốt nhất?
Tối ưu hóa ảnh là bước thiết yếu để cải thiện tốc độ trang web và nâng cao trải nghiệm người dùng. Bằng cách thay đổi kích thước, nén và chọn đúng loại tệp, có thể giảm đáng kể kích thước tệp ảnh mà không làm giảm chất lượng.